okunma
Günlük hayatta akıllı telefonlar sayesinde birçok mobil uygulama kullanılmaktadır. Kullanılan bu uygulamalar hayatın birçok alanında kolaylık sağlamaktadır. Bu uygulamalar kullanıcıya ulaşana kadar çok sayıda hazırlık aşamasından geçmektedir. Bir mobil uygulamanın ara yüz tasarımını aşamalarını 6 maddede inceleyebiliriz.
Ön Araştırma Yapılması

Uygulama ara yüzü tasarımında uygulanacak ilk adım bir araştırmanın yapılmasıdır. Araştırma işlemi uygulamanın ne için kullanılacağı, kime hitap edeceği gibi konulardan oluşur. Araştırma daha önce bu konuda yapılmış uygulamaları inceleyerek işin gereksiz uzamaması için gereklidir.
Yapılan araştırma da elde edilen tecrübeler ile üzerinde durduğunuz uygulama konusunda kendi fikirlerinizi geliştirmeniz kolay olacaktır. Fakat inceleme sonucuna aşırı sadık kalmak onu direk kopyalamış gibi bir sonuç elde etmenize neden olabilir. Bu nedenle olabildiğince özgün bir geliştirme yapılmalıdır. Önemli olan incelenen uygulamaların eksikliklerini ve hatalarını kendi uygulamanızda uygulamamanızdır.
Uygulamanın Akış Şemasının Oluşturulması

Mobil uygulama açıldığından itibaren kullanılan komutların hangi işleri yapacağı, hangi ekranlara geçileceği gibi kuralların belirlenmesi sürecine akış şeması denir. Uygulamanın tüm içeriğinin birbirine nasıl bağlanacağının belirlenmesidir. Akış şeması oluşturulması sayesinde uygulamanın kapsadığı tüm ekranları ve işleri en başından toplu halde görme şansı elde edilmiş olur.
Uygulamaya Logo Belirlemek

Bir uygulama yapmaya karar verildiğinde ilk olarak ona bir logo belirlemek işi kolaylaştırabilir. Uygulamanın amacına ve kapsamına yönelik bir logo işin kapsamı hakkında detaylı düşünmeyi sağlar. Benzeri uygulamalar arasında daha özgün bir logoya sahip olması uygulamanın dikkat çekiciliği açısından önemlidir. Logo cihazın menüsünde diğer logoların yanında fark edilebilir olmalıdır. Hem özgün hem dikkat çekici olması önemlidir. Bunların yanında daha sade bir logo kullanmak daha şık bir görüntü oluşturacaktır. Fazla renk ve yazı içeren logolar hem okunaklı olmayacak hem de görüntü açısından kötü olacaktır.
Şema Tasarımı Aşaması

Uygulama ara yüzünün şematik olarak oluşturulmasıdır. Uygulamanın kullanım esnasındaki görüntüsünün deneme amacıyla elle ya da dijital ortamlarda oluşturulmasıdır. Şemanın tasarlanması aşamasında uygulama içeriğindeki elemanların yerleşimi farklı şekillerde denenerek en uygun tasarıma karar verilebilir.
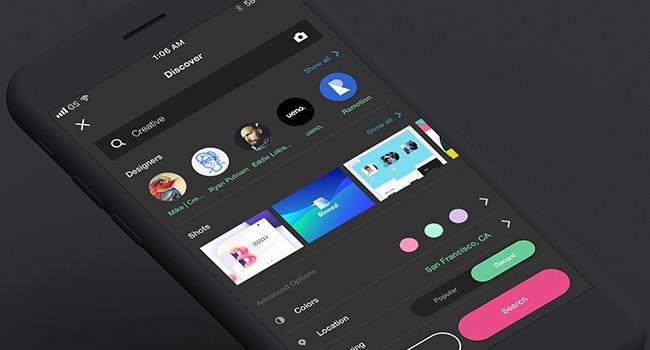
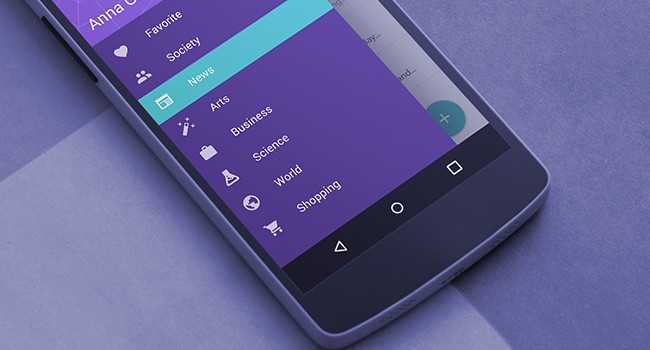
Ara Yüzün Detaylarının Tasarlanması

Ara yüzün detaylarını belirleme aşamasında kullanılacak ikonlar belirlenir. İkonlar uygulamanın logosuyla uyumlu olmalıdır. İnternet üzerinden de ikon setleri alınabilmektedir. Ancak internetten alınan ikon setleri özgünlük konusunda yeterli olmayacaktır. İkonlar hazırlanırken farklı uygulama ikonları ile kıyaslama yapılarak benzerlik ve farklılıkların incelenmesi sağlanır. İkonların uygulamanın amacına yönelik olup olmadığı kontrol edilir.
Kullanıcı Deneyimi Uygulaması

Tasarım süreci tamamlandıktan ve ara yüz hazırlandıktan sonra uygulama deneme amacıyla çıkarılır ve kullanıcıların deneyimine sunulur. Kullanıcı için üretilen bir uygulamanın kullanıcı deneyimine sunulmadan üretilmesi mümkün değildir. Kullanıcı deneme sürümünü deneyerek eksikleri ortaya çıkarır.






















Comments
0 comment